
take5blog は さくらインターネットのレンタルサーバ で運用している。コースは スタンダードプラン で WordPress で動かしている。 WordPress のテーマやプラグインがやたらに JavaScript や CSS を読み込ませるもんだから、レスポンスがあまりよくない。WordPress の CDN(JetPack の Photon)を使ってみたのだが、画像を勝手にリサイズ(機器にあわせてスケールするのはいいのだが、最大サイズが小さい)してしまうので、CloudFlare を導入することにした。個人で CDN を導入する時代になったんだね。
CloudFlare はイメージ、JavaScript や CSS を中心に分散サーバにキャッシュするタイプの CDN 。ただキャッシュしてくれるのではなくて、CSS / JavaScript の最小化などもやってくれる。しかも無料で使える。
CloudFlare はオリジナルサーバへのアクセスを DNS で CloudFlare のサーバに振り向けてしまうので、利用するにはドメインの管理者である必要がある(まぁ、普通は ASP を使っているような人は「 CDN で高速化したい」とか思わないと思いますが)。
導入手順は日本語で表示されるし、「WordPress CloudFlare 高速化」あたりのキーワードで検索すればガイドはたくさんあります。導入する場合はそちらを参考に。
さて、共有すべき方法は導入後の設定ではないか、と思うのでその話を。サイトのパフォーマンス設定は、CloudFlare Setting にアクセスし、Performance Setting というタブをクリックする。take5blog の設定は、
- Performance profile:Custom
- Caching level:Aggressive
- Minimum expire TTL:8 days
- Auto Minify (Web optimization):JS / CSS / HTML 全部オン
- Rocket Loader:Automatic
- Website preloader:OFF(無料コースでは選べない)
Rocket Loader が高速化のキモだと思うが、自動(Automatic)で問題なく動作している。
あと覚えておいた方がいいのは、CloudFlare のキャッシュをクリアする方法。これは同じく CloudFlare Setting の Cache Purge をクリックすれば良い。あと、CSS などを修正する時は都度キャッシュをクリアするのは面倒なので、Cache Purge の下にある、Development Mode をオンにすれば、アクセスをオリジナルサーバにバイパスしてくれる。
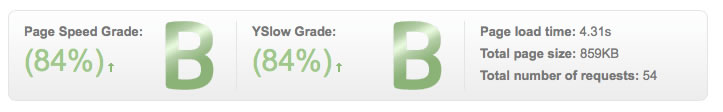
さて「爆速」などと言われる CloudFlare ですが、現実はそんなに速くならないです。CSS / JS / HTML の最小化は WordPress のプラグインよりもうまく動作しますし、キャッシュ関係のプラグインを入れて function.php をいじったりするより手軽ではあります。
実際、こんな感じです。CludFlare のアプリケーションはほとんど試していないので、時間をみて試してみたいと思います。
——-
追記)いかん、だいぶ前にやった作業なので重要なことを忘れてました。
CloudFlare は URL列に表示されるファイル拡張子を見てキャッシュを判断しているという話です。 WordPress はそのままだとファイルの拡張しの後に version を示すコードがついてしまします。
//t5blog.waveformlab.com/wp-includes/js/jquery/jquery.js?ver=1.10.2
このバージョン名を示す ? 以降を取りのぞきます。function.php に下記を追記して下さい。
[php title=”function.php”]
function vc_remove_wp_ver_css_js( $src ) {
if ( strpos( $src, ‘ver=’ ) )
$src = remove_query_arg( ‘ver’, $src );
return $src;
}
add_filter( ‘style_loader_src’, ‘vc_remove_wp_ver_css_js’, 9999 );
add_filter( ‘script_loader_src’, ‘vc_remove_wp_ver_css_js’, 9999 );[/php]





コメント