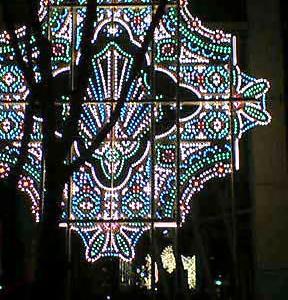
TogaQ:トガキュー(トップ画像共有プロジェクト)にようこそ。このエントリーでは「トガキューへの参加方法」を紹介してあります(はじめてのかたは トガキューとは(ポータルサイト) を読んで下さい)。参加方法は実にカンタン。このプロジェクトには3つの参加方法があります。
- 参加方法(1):ランダムに変化する画像を自分のホームページに貼ってみたい。
- 参加方法(2):共有される画像を作って、自分の画像を全世界の人に使ってもらいたい。
- 参加方法(3):上記両方
■ 自分のサイトに共有画像を使いたい:
アクセスするごとに変化するクールなトップ画像を自由に無償でご利用いただけます。ですが、自由なものにもルールがあるのが世の中です。下記の参加規約をよく読んで参加して下さい。また参加規約は予告なしに修正される可能性があります。
- 参加規約(2008.4.15現在)は以下の通りです。同意して下さい。
- アダルト、宗教、政治、そのほか良序公俗に反するサイトへの適用は禁止します。
- 配信される画像の著作権は画像の作者に存在します。配信画像の編集は禁止します。サイトのロゴなどを透過 GIF/PNG で重ねてネットで表示することは問題ありませんが、配信画像に直接編集をかけたり、ダウンロードして使用することは禁止します。
- 商用サイトでの利用はご遠慮下さい。
- 参加方法(概略)
- 自分の Web サイトに画像をランダムにピックアップするトガキュ−スクリプトを呼び出す HTML を記述します。 スクリプトは http://www.remus.dti.ne.jp/~sugiyama/headpic/getheadbanner.js にあります。呼び出す記述を最初に書いて、その後に画像の設置場所を HTML と Javascript で指定します。
- スクリプトの解説と記述方法(某猫氏)と、後述の先輩サイトの「各サイトでの適用方法(解説)」を参考にして、自分のサイトのソースに画像を置く場所を作ってみて下さい。置き方で分からない点があればコメントで質問してみて下さい。
- スクリプトの指定方法により、ランダム、作者指定、日替わりで作者指定などが可能ですよ。
- 表示している画像の作者のサイト、URL も表示できます。Take5Blog のサイト右上部分のソース(日替わり作者指定、サイトへのリンク表示)を手本にどうぞ。
- 参加の例( Take5Blog の場合)
このブログでは、トップ画像部分のレイアウトを TABLE で組み、TABLE の BACKGROUND にトガキュー画像を指定、その上に透過 PNG の題字(サイトロゴ)を置いています。TABLE の HTML は JavaScript の document.write でダイナミックに記述します。下記例で解説を入れておりますが、読みやすく改行を入れています。実際のソースを参考にして下さいね。なお、Take5Blog はスクリプトの解説と記述方法(某猫氏)、「トガキュー機能一覧」の「2:日替わりサイト、サイト内ランダム」の関数を使っています。
<script type="text/javascript" src="http://www.remus.dti.ne.jp/~sugiyama/headpic/getheadbanner.js"></script>
↑ 最初にトガキュースクリプトを呼び出す JavaScript を記述します
<script language="JavaScript"><!---
document.write('<table border="0" cellpadding="0" cellspacing="0" width="800" height="100" background="');
↑ TABLE の background のファイル指定に
document.write(togaq(modeDailySiteRandomFile));
↑ スクリプト関数を書く。Take5Blog は「日替わり作者指定(日替わりサイト)」の togaq(modeDailySiteRandomFile) を使用
document.write('"><tr><td align="left" valign="top">');
これで画像を呼び出す部分の記述は完了!
以下は自分のサイトロゴを置く場合のみ。Windows IE がタコなため、透過 PNG を置く場合はちょっと複雑です。
var d = document.createElement('div');
if(d && d.runtimeStyle){
document.write('<img src="https://t5blog.waveformlab.com/NAT/headpic/blank.gif" border="0"
hspace="0" width="300" height="100" style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
(src=http://www.remus.dti.ne.jp/~sugiyama/n3img/natlog_layerb.png,sizingmethod=image);"/>');
}else{
document.write('<img src="https://t5blog.waveformlab.com/NAT/moveimg/natlog_layerb.png"
border="0" hspace="0" width="300" height="100" />');
}
↓ 最後にレイアウトの TABLE を閉じてます。
document.write('</td></tr></table>');
// -->
</script>
※ 自分のサイトのロゴ(題字)の作り方については、題字に透過PNGを使うというエントリーを参照して下さい。透過 PNG を設置する方法について Afternoon Cafe: ieでPNGを表示させるに解説があります。Windows の IE だと透過 PNG がうまく透けないんです。全くひどい話ですよね。
- 一般的なサイトで TABLE に background で呼び込み:設置サンプル(ソース見てね)
- TypePad の Basic コースに設置:TypePad にトガキューを設置する方法
- Movabletype で スタイルシート埋め込み:アルファビート氏による解説
- ココログにスタイルシート埋め込み:天国ななおさんによる解説
- ココログにスタイルシート埋め込み:ココログ虎の穴の紹介記事
- livedoor :パンパでガウチョ氏による解説
- livedoor :V.J. Catkick 氏による解説
- seesaa :V.J. Catkick 氏による解説
- JUGEM :stroll::blog 氏による解説
- JUGEM テンプレート埋め込み:stroll::blog 氏による解説(すごいです)
-
大半のブラウザは JavaScript ファイルをキャッシュしてしまうようです。枚数は日々増加しています。新しい画像を表示したい場合はキャッシュをクリアして下さい。自分のサイトに画像を貼ったら参加表明エントリーにコメント/トラックバックでご報告を。グッドラック!
■ 共有される画像を作ってみたい:
トガキューで配信される画像を作ってみたいというクリエーターの方を募集しております。下記の項目をよく読んで参加して下さい。
- 共有画像フォーマット
- 画像サイズ:800 × 100 ピクセル:意外に難しい画像超ワイドな画像サイズ
- 当然、下ネタ禁止(笑)
- 50 * 200 以内で四隅に画像のクレジットを入れるのはオーケー
- 画像は JPEG のみ(スクリプトで指定するため)
- ファイル名は xxx.jpg と、000.jpg から通番で用意する。xxx は数字です
- 画像の枚数は99枚まで
- 参加方法(エントリー受付中)
- 上記フォーマットで画像を作成する。
- 自分のサイトに新しいディレクトリを作成し、そこに画像を置く(000.jpg から通番)。
- 画像を置いたディレクトリの URL 、画像数、サイト URL とサイト名(英文字)を N@Blog 宛にメールする(トップページの右下にメアドがあります)。
- 何枚からでも参加できます。
- 自分のサイトURLとサイト名は持っている場合のみ。なお、サイト名に日本語文字は文字コードの問題から使えません。
- 自分でサイトを持っていない方、ご相談下さい。こちらで用意できるかもしれません。
本エントリーオリジナルの投稿は 2004-02-20 15:44:54 。このエントリーは投稿日時が変更されます。トップ画像共有プロジェクトへの要望、質問などはこのエントリーにコメントして下さい。




コメント
あいやー、最初の文章が尻切れトンボになっちゃいました(泣)。
このサイトか、「 http://www.vjcatkick.com/… 」に載ってないホスティングのブログサイトを利用している方、自分のサイトで貼り込めるのかどうか不明な場合には、このエントリにレスしていただければ、調査します。
あと、可能な限り800×100のサイズ(リピートはOK)で貼り付けてもらえると助かります(写真提供されている方々への敬意を含めるという意味で、です)。
よろしくお願いします。
画像、使わせていただきます。自分でカスタマイズする根性がないので助かります。ありがとうございました。
「各サイトへの適用方法(解説)」を加え、エントリーの最初に表示されるように掲載日時を変更しました。今後、このエントリーをディスティネーションとして使用します。