
少しずつ書き溜める Notion のノウハウ。今日は使っていると分かってきた Notion の話。Evernote がどうしても「書庫」になってしまい、いまひとつ普段使いツールの一番手にならなかった理由も分かった。
Notion は階層構造
Evenote はオンラインメモ帳であり、メモのグルーピングや分類はフォルダー1階層のみ、あとはメモをタグで分類できるようになっていた。
おそらく多くの人が、未分類フォルダの状態で新規メモを作成し、完了したらタグ付けをしてフォルダに移動していたのではないか。まさに紙のメモ帳の表紙をめくり、メモを書き、ビリっと破いてそれをファイルに移動するようなイメージだ。シンプル・イズ・ベスト。
一方で、これはこれで分かりやすいんだが、フォルダにはずらっとメモが横並びしてしまい、メモの閲覧や追記・修正をするには、更新日や作成日でソート、もしくは検索する、といった手間があった。
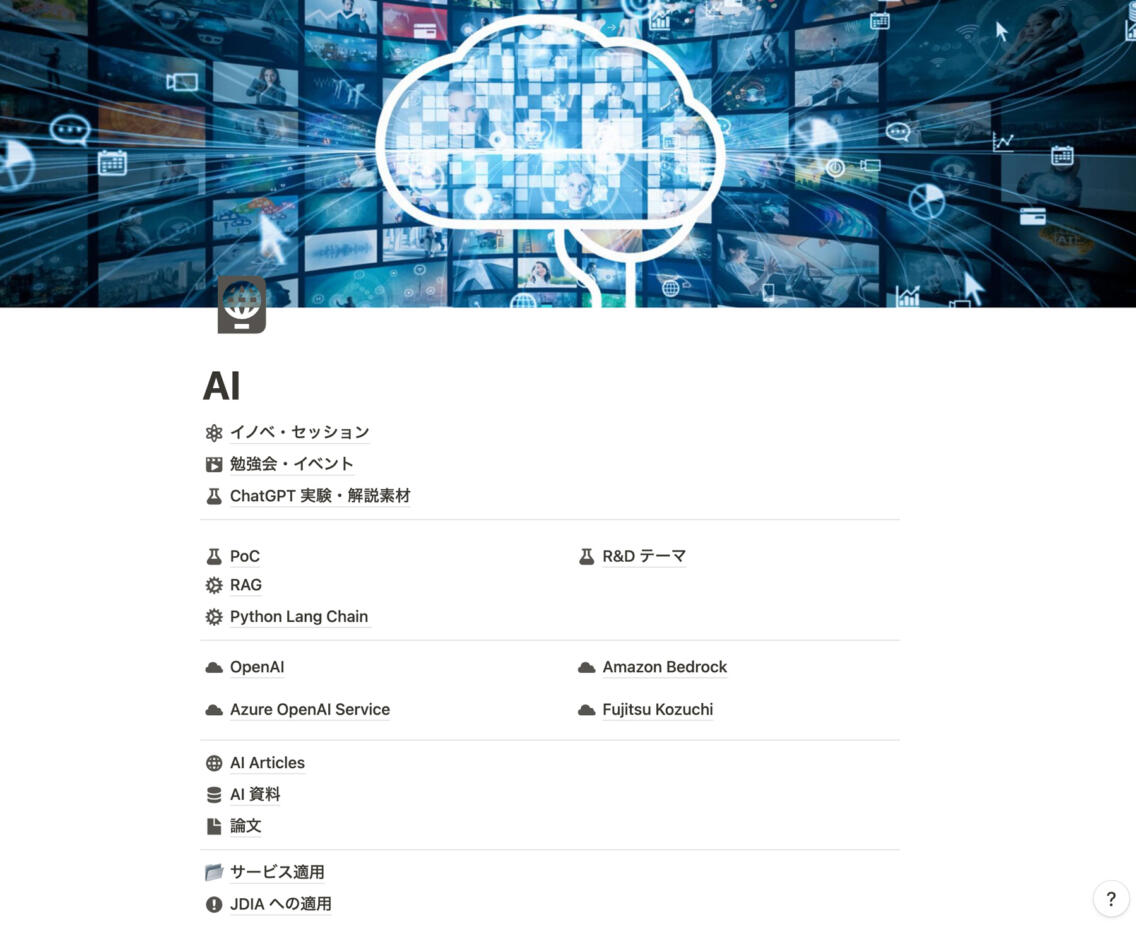
Notion は macOS の Finder のように階層構造をとることができる。「ページ」というディレクトリ管理ができるブロックタイプがある。例えば、AI というページの中に 生成AI・LLM / 資料 / 実験 / 事例 などの複数のページを作ることができ、その中にもまたページを作る、ということができる。

Notion を使っているとテーマごとに情報のフォルダ・塊・群が作られていく。あるものは大きく、あるものは小さく。順番はソートすることもできるし、自分で決めることもできる。頻繁に使うページは「☆」マークをチェックしておけばトップメニューに固定される。ルートディレクトリでなくてもいい、ここのところ作業しているページを☆を付ければいつでもアクセスできる。これで、左側のメニューには「よく使う情報」「意識的に作業すべき情報エリア」が並ぶことになる。これがなかなかイイ。
Notion はこの階層構造のおかげで情報の集約・活用がしやすい。Evernote がどうしても「書庫」になってしまうのに対し、Notion は情報を作りあげる「デスクトップ」として使うことができる。
Evernote に不満はなかったのだが、今考えると「なんでも放り込んでしまう」ような使い方をしていたので、「また整理しなきゃな」と少しネガティブな印象があったのも思い出す。Evernote が「普段使いの一番手」「常に開いているアプリケーション」にならなかった理由がここらへんにありそうだ。
テキストの記述・Markdown
Notion はテキストの記述に Markdwon を使うことができる。Markdown を特別意識することもないんだが、Markdown に慣れている友人は「ほう」「そうなのか」と言っていた。とはいえ、いちいちプルダウンからテキスト要素を選ぶのが面倒だとは思うので、下記のものは覚えておくとよい。
- [] でチェックボックスを作る、[x] でチェック済のチェックボックスを作れる
- # で見出しを作る、# で見出し1、## で見出し2、### で見出し3
- – で箇条書きを作る、・でも同様の動作をする
- > でトグルリストを作る
- ” で引用パートを作る
- — で HR 、仕切り線を作る
個人的にはタスクというか ToDo を記載する「チェックボックス」をよく使う。ちなみに、太字・ボールドや下線・アンダーラインは、macOS と同じキーコンビネーション( ⌘+B、⌘+U )が使える。
頑張れは表組みも作ることができるが、これは Notion の UI を使った方がよさげ。Notion で作ったテキストは Markdown でコピペができるので、Markdown 形式の表組みが必要な場合( ChatGPT でもよく使う)は Notion で作って他のエディタにコピペすればいい。
Notion のテキストはなかなか華やかだ。視認性が良いので同じ面積に多くの情報を盛り込んでもビジ―にならない。少し見栄えを意識してページを作れば、それをそのまま Webページとしてパブリッシュ(公開)できるのもよい。資料作成の構造化や簡単なプレゼンは Notion で行うようにもなってきた。ここらへんの活用法についてはまた紹介したく思う。





コメント