
注意喚起です。昨日登場した WordPress 4.7 と Jetpack 4.4.2 ですが、カスタムCSS編集機能が大幅にリライトされています(Jetpack 4.4.2: WordPress 4.7 and Custom CSS Compatibility)。
従来、Jetpack の機能であったカスタムCSSは WordPress 4.7 より標準機能の Custom CSS に統合されることになりました。WordPress およびプラグインのアップデートを行うと、Jetpack のカスタムCSS の内容を WordPress の Custom CSS Editor に移行します。これがうまく動作していないらしく(かつ内容を広範囲に書き換えているため)、Take5Blog の個別CSSの一部が移行されませんでした。

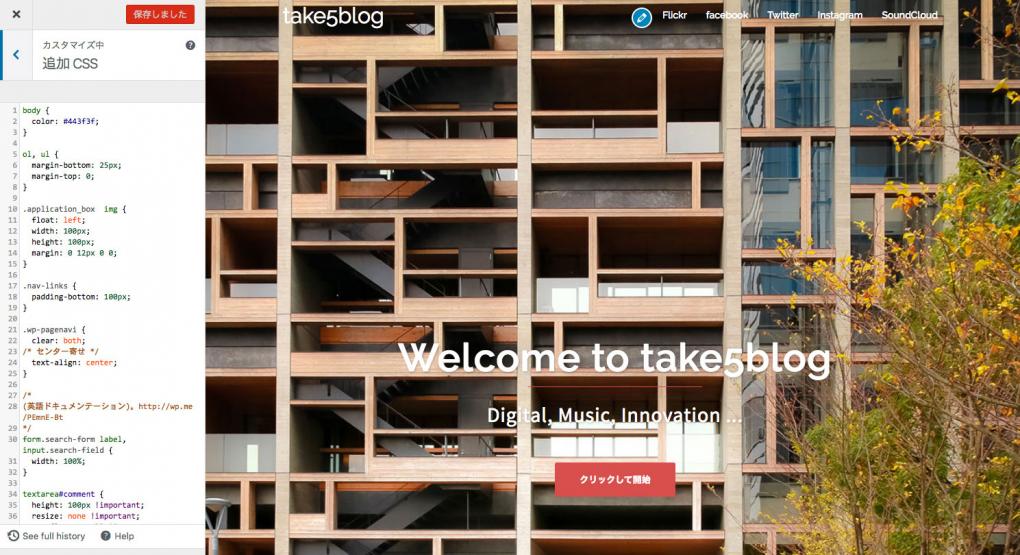
新しい Custom CSS Editor も過去の変更履歴を保持していますが、変更が CSS のリライト箇所ごとに履歴が残るため、広範囲に書き換えられた場合(数行ではなく数十行のカスタムCSSを使っている場合)など、履歴ではアップデート以前のものを表示できず復元ができません。
WordPress 4.7 にアップデートする前に、カスタムCSS の内容を退避しておくか、スタイルシートのテンプレートに統合しておくかをオススメします。
ウチでは仕方なく、UpdraftPlus のバックアップからカスタムCSS部分をリカバリしました(バックアップファイルからエディターで探して必要部分を復旧)。バックアップは大切ですね。
このサイトは CloudFlare を使っているのでスタイルシートを変更した場合、CloudFlare で該当するスタイルシートのキャッシュをパージしないとダメなんです。これが面倒なのでついついカスタムCSS を使っていましたが、ちょっと怖いので本家のスタイルシートに統合しておこうと思います。既に遅かったんだろうけど。




コメント